Web Production Workshop
MART 327/527
TR 03:30pm-05:20pm TB 144
Lauren Addario
TB 135, 505-454-3239
lladdario@nmhu.edu
Class Schedule
Week 1
August 23rd – Syllabus review, email me now with your preferred email so you can join the class Slack board https://webproductionworkshop.slack.com/messages/CCDP4E6S1/
How the Internet works for developers, download and open Brackets,
How do you use the Internet?
Homework: Define the vocabulary words on Slack Board, email them to me before the start of class on Tuesday, August 28th.
Week 2
Web Production starts with Design
August 28th-
Visual Hierarchy
visual hierarchy is the arrangement or presentation of elements in a way that implies importance.
video: https://www.youtube.com/watch?v=7wvQd3-nDCs
In class discussion: https://www.awwwards.com/understanding-web-ui-visual-hierarchy.html
Go to the Slack board and download the .pdf for today. Take 15 minutes to arrange these shapes into a clear visual hierarchy. Email them to me.
Now, let’s take a look at web page history with the wayback machine
How html works, the basics. https://www.w3schools.com/html/default.asp
Review elements, attributes, headings, paragraphs, styles in class. html exercises until the end of class.
Homework:
Read the following link: Principles of Effective Web Design Send me a website link that you think follows the principles mentioned in the article. Explain what makes it an effective web design. Email your homework to lladdario@nmhu.edu Due Thursday, August 30th, at the start of class.
August 30th –
Review homework & principles of good web design
Information Architecture
IA is the structural design of shared information environments. In practice, IA is used to organize and label websites to support usability and findability.
video: https://www.youtube.com/watch?v=-b6-tuyWmi8
By sorting out a website based on hierarchy, labels, and navigation, etc, allows users to quickly find what they are looking for. Lecture on Information Architecture
In class assignment on Slack board. Take the stack of “information” you’ve been given, and working with your partners, figure out the users & stakeholders for 3 completely different clients using the same basic “content”. How might you “make sense of the mess”, in each scenario?
Homework: Read Abby Covert’s “How to Make Sense of Any Mess” , pages 1-49.
Week 3
September 4th – Wireframing & CSS
Introduction to Site Map and Wireframing
sample sitemap:

Wireframing Basics
Wireframing tool
Turn the above site map into a wireframe. By the end of class make the about page your homepage and make an interior page.
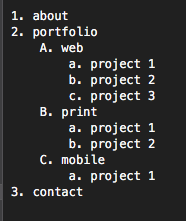
The following information should be displayed on your wireframe.
homepage > about > image and bio
portfolio > projects > categories: web, print, mobile > images and description
contact > form
sample wireframes:
homepage: https://wireframe.cc/F34g7k
portfolio page: https://wireframe.cc/AMHIwo
Today, we use responsive frameworks, semantic elements or divs and css properties like position, float, display, flex, to layout html pages. In the early days of web, layouts were created with tables:
https://www.w3schools.com/html/html_tables.asp
Tables are still used but usually to display data
How big is my browser?
Introduction to css HTML Style Element / Internal CSS do exercises in class.
properties list: https://www.w3schools.com/cssref/
other selectors: https://www.w3schools.com/cssref/css_selectors.asp
CSS Link Styling https://www.w3schools.com/css/css_link.asp
a:link– a normal, unvisited linka:visited– a link the user has visiteda:hover– a link when the user mouses over ita:active– a link the moment it is clicked
September 6th – Image prep Exercise: prep images for the web, image tag, image properties,
background-image, text wrap & Intro to file structure and saving .html and .css files
In class exercise #1 batch resizing and image prep.
In class exercise #2 here is your content: https://en.wikipedia.org/wiki/Edgar_Allan_Poe
Imagine you were going to build a site dedicated to Edgar Allen Poe. Using Information Architecture and Visual Hierarchy, create a site map (practice your html skills and create a sitemap/main navigation as an unordered list) and create a wireframe layout for your site’s homepage and at least one inner page. Work on this until the end of class and submit site map, homepage, and at least one interior page by Tuesday, September 11th.
Also Read this https://css-tricks.com/the-difference-between-id-and-class/
and this http://www.htmldog.com/guides/css/intermediate/classid/
Week 4 Critique and more production practice
September 11th –
critique – Edgar Alan Poe homework/ then redo it

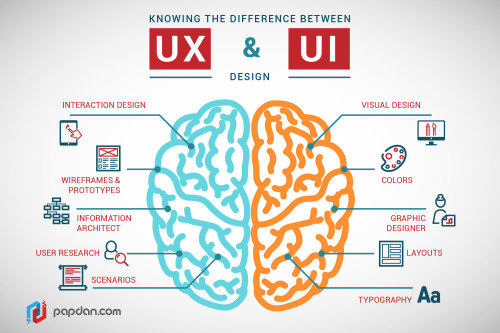
https://www.webdesignerdepot.com/2012/06/ui-vs-ux-whats-the-difference/
NAVIGATION RESOURCES:
buttons: https://www.w3schools.com/css/css3_buttons.asp
vertical/horizontal nav bar: https://www.w3schools.com/css/css_navbar.asp
dropdown nav: https://www.w3schools.com/css/css_dropdowns.asp
fixed nav: https://www.w3schools.com/howto/howto_css_fixed_menu.asp
Navigation Design Patterns
vertical, horizontal, continuous scrolling, cards, and tabs are just some of the navigation design patterns used in web pages.
Think about websites that you visit. What patterns are they using?
Pinterest combines both cards and continuous scrolling to navigate content.
Review the links below to see examples of navigation patterns:
https://www.awwwards.com/4-creative-navigation-ui-patterns-for-great-ux.html
http://ui-patterns.com/patterns/navigation/list
September 13th- Quick review
html & css
Critique new poe sites
In class exercise: navigation, buttons, inline/block/float styles
Change your Edgar Alan Poe sites to a different navigation design pattern.
Homework
create layout from this wireframe: https://wireframe.cc/F34g7k navigation must link to other html pages.

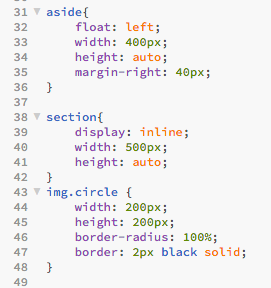
footer

circle img, aside for left content, and section for right content

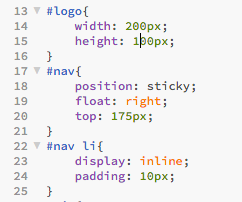
Navigation and logo

notice the space around your body.
remove the margin with this property.
define the three main sections of our site – header, main, footer
September 18th – Google fonts api
Exercise: Take about 15 minutes and Insert the font of your choice into your Poe sites.
Remainder of class: Create one svg file and insert into an .html page.
Homework : Read this
September 20th- review html/svg files. make a comic strip with at least 3 images
Week 6
September 25th- Present your svg files. Introduce audio/video with youtube, mp4, mp3
Homework 4: Create a web page for a band (use wikipedia/band site for content). Must use Semantic tags and embed a video or song in your site.
September 27th- work day on band site & Introduce Midterm
Due before the start of class on 10/2.
Week 7
October 2nd- critique of band website
October 4th – Creating a web page from a psd, png, jpeg, pdf etc. Or how to do what your client wants you to do! Let’s look at building a page from background to foreground.
https://www.w3schools.com/cssref/pr_background-image.asp
How to align images side by side
https://www.w3schools.com/howto/howto_css_images_side_by_side.asp
Week 8
October 9th – Work day on midterm. Check out the files to help you on the slack board
October 11th – Midterm critique
Week 9
October 16th – No class, Fall Break
October 18th- Lecture: Accessibility & audit a website for accessibility
Week 10
October 23rd – Guest speaker Elissa Frankel, web accessibility
October 25th – Work Day, Make one of your sites web accessible by adding at least 5 accessibility accommodations. Examples include: Font size/color contrast, web site color contrast, alt text, captions/transcripts, tabbing through links, html structure, html 5 (semantic web), screen reading capability. ***See Slack Board for accessibility resources. ***
Week 11
October 30th Review accessible websites. Homework: read through articles and links below before next class
November 1st
Adaptive VS Responsive Design.
https://material.io/devices/
https://css-tricks.com/the-difference-between-responsive-and-adaptive-design/
Demonstrate tools for testing screen sizes/
https://css-tricks.com/snippets/css/media-queries-for-standard-devices/
Lecture: designing for devices/ different screen size
https://www.w3schools.com/css/css_rwd_viewport.asp
Responsive Text
https://www.w3schools.com/howto/howto_css_responsive_text.asp
At rules
https://developer.mozilla.org/en-US/docs/Learn/CSS/Introduction_to_CSS/Syntax
Exercise: On Slack Board media queries, use developer tools to see responsive design results!
Homework: Now take your accessible sites and adapt them to a specific mobile device. Wireframe for that mobile device & use media queries to implement design.
Mobile style/layout should look different from web style/layout
Due November 6th at the start of class
Week 12
GRAD STUDENT RESEARCH
As mentioned in the syllabus:
**If you are a graduate student, you will have extra assignments in the form of a presentation or implementation of some topic not covered in class, requiring research.
As a grad student of this course, you will pick a CSS library and give a brief presentation on the day of critique.
Here is a a curated collection of great CSS libraries to choose from: http://cssdb.co/
In the presentation, you will explain what the library is used for, what you need to import into your html file, and how to use the library. Give a short demo of the library in action.
November 6th- Responsive frameworks
Exercise: bootstrap
Homework: Use Bootstrap to create webpage
November 8th – Lecture: Picking a CMS (wix vs wordpress, etc)
Exercise: setup free WordPress account, learn about themes, plugins, and posts. Setting up a Local Server (Mamp) Exercise: Install CMS on a Local Server
Homework: Use free WordPress account to pick theme and create portfolio site for yourself
Week 13
November 13th-Critique WordPress portfolio sites
Introduction to forms
Exercise: build contact form, I’ll explain how js and php form validation works
Homework: build an internship questionnaire form (I’ll provide details).
Read this for class on Thursday https://www.thoughtco.com/what-is-javascript-used-for-2037679
November 15th – Introduce Final Project & Introduction to forms
Exercise: build contact form, I’ll explain how js and php form validation works
Homework: build an internship questionnaire form (I’ll provide details).
Read this for class on Tuesday https://www.thoughtco.com/what-is-javascript-used-for-2037679
Week 14
November 20th- Lecture: What is JS?, how to attach js files, hello world, variable, button function
November 22nd – No class, Fall Recess
Week 15
November 27th –WEB VR, intro to A-Frame
November 29th – Work day/Amnesty day complete and turn in any missed projects by the end of class.
Week 16
December 4th –Prep for student show
Choose from the following past projects: comic layout (wk 5), band site (wk 6), or a-frame (wk 14) Clean up your choice of project for the student show. If you want to put something else in the show, clear it with me asap.Work day on final projects for show
December 6th –Graduate Presentations, written final exam handout.
Written exam due on December 11th before the start of class.
December 11th Final- Tues. 11 a.m.- 2 p.m
Written exam due. Critique of final projects.
Final Show pieces delivered to me to install on computers in Trolley Building.
December 12th – Final show 5:30 -6:30. Screening 6:30 -7:30
